Xperia Z4 の標準ブラウザは使わずに、Chrome を使ってください
docomo, au, Softbank から発売されている Xperia Z4 には、2種類のブラウザ(標準ブラウザ, Chrome)がプリインストールされた状態で出荷されていますが、標準ブラウザで Canvas を使った場合に、アニメーションの表示順番がおかしくなるという問題を抱えているようです。
この症状は、
通常はフレームが 1, 2, 3, 4, 5 と順番に表示されるはずが、 アニメーション開始直後(数秒間)は 1, 2, 4, 3, 3, 5 のように表示されてしまう。 またその後も、全体的にぎこちない動きをする。
というものです。
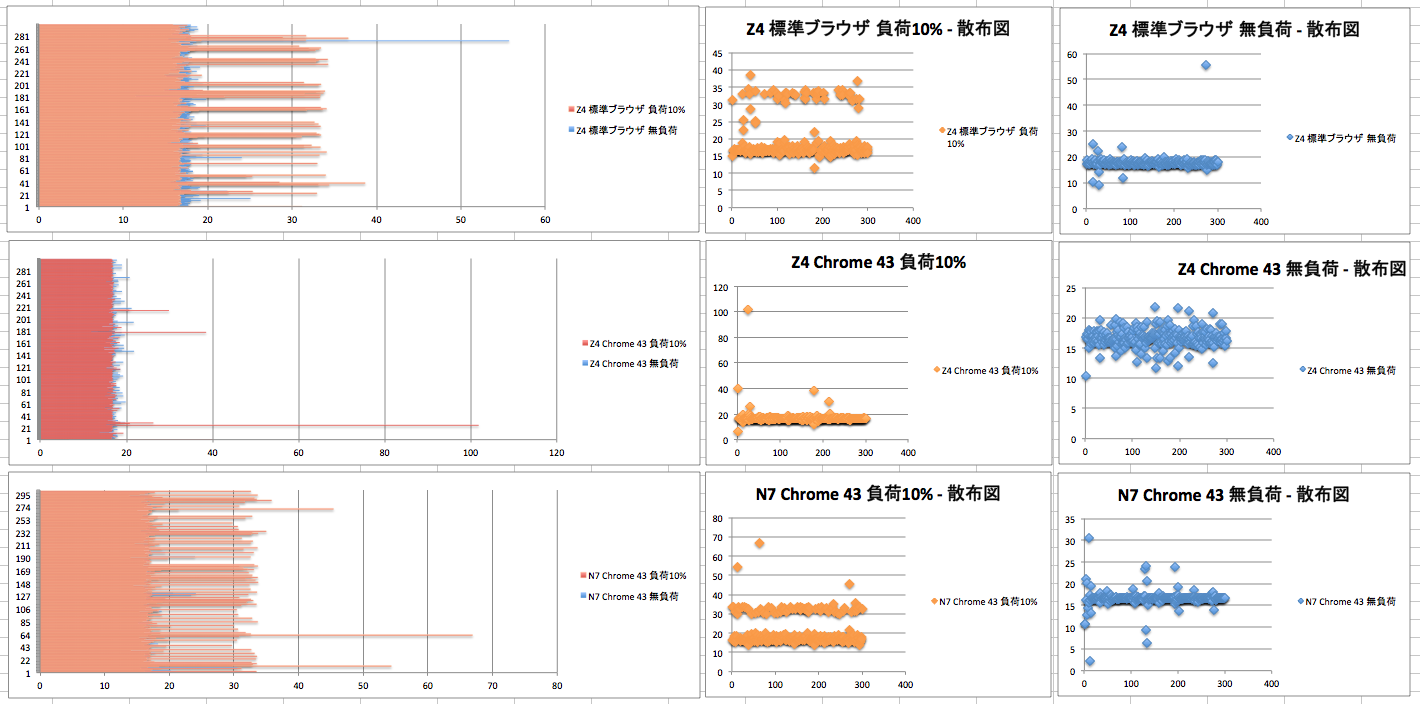
当初は、GPU や Canvas API 側の不具合を疑ったのですが、中々「これだ」という確証をつかめず(そして、だんだんと困ってしまい)、 requestAnimationFrame の発火タイミングについて調べてみたのが以下のグラフです。

大きな画像はこちら http://gyazo.com/1e8e786035c9170731ebae0f13ec1e01
グラフの見方について
requestAnimationFrame は画面のリフレッシュレートに合わせて(VSync) 発火するAPIです。 無負荷の状態ならばコンスタントに 16.666ms 毎に発火するはずです。
青いグラフ(無負荷-散布図)を見ると、大体16.666msで発火している事が確認できます。
一方、オレンジのグラフは、軽めの Canvas アニメーションを実行している状態で、requestAnimationFrame の発火間隔を調べたものです。
このグラフから見えてくる事は…
- 発火タイミングに関しては、Z4 + 標準ブラウザと Nexus 7 + Chrome 43 がよく似た特性を示している
- Z4 + Chrome 43 は負荷がかかった状態でも 59〜60fps を維持している。滑らかにアニメーションが実行される
- Z4 + 標準ブラウザは 30〜50fps とブレが多く、引っかかるような(しゃっくりのような)ぎこちないアニメーションになる
- Nexus 7 は Z4 よりも多少遅い 42〜45fps だが、ブレが少ないため、滑らに感じられる
といった感じです。
なんでしょうか、Z4 はコンテキストスイッチが下手なんでしょうか… もしくは Z4 にプリインされているブラウザが何か問題を抱えているように見えます…
Z4 + 標準ブラウザでのご利用は、ぜひ控えていただき、Chrome をご利用頂きければと思います。