GamePad.js で PS4 のコントローラーをサポートしました
今日は GamePad.jsのお話です。
GamePad.js で PS4 のコントローラもサポートしたよ。
(コントローラーは渋川さんから借りました) pic.twitter.com/8O0wcYHmSq
— コラーゲンたっぷりさん (@uupaa) 2015, 10月 28PS4 の隣は NexusPlayer のパッド(ASUS GamePad)です。
ブラウザとGamePad.js があればUSB+Bluetoothで最大4人まで各種コントローラーまぜこぜで、同時プレイできるっすよ。
— コラーゲンたっぷりさん (@uupaa) 2015, 10月 28ForceClick.js disable the force click in link navigation of iPhone 6s. (リンクの先読み機能を無効化)
ForceClick.js は force click によるリンクの先読み機能を無効化するライブラリです。
iPhone 6s Safari で <a href="..."> をクリックすると、3通りのアクションが発生することはご存知でしょうか?
- 軽くタッチすると、リンクを現在のタブで開く (open link)
- 長めにタッチすると、コンテキストメニューが開く (longpress, open contextmenu)
- 強く押すとモーダルダイアログが開き、リンク先のページをプレビュー (force click on link navigation)
3番目の機能は iPhone 6s で新たに追加された機能です
普段使いには便利な機能なのですが、問題を誘発するケースがいくつか見つかっています。
WebGame における問題
「レイドボスと戦う!」と書かれたボタン状のリンクがあり、リンク先が戦闘画面だとしましょう。
そのような状況でリンクを強くクリックするとプレビュー画面上で戦闘が始まります。
そして指を離すと、すぐに終了してしまいます。
この場合サーバには「ユーザは行動した(行動力を消費した)。レイドボスとの戦闘は終了(中断)した。報酬なし」と記録されます。
ユーザは戦闘を離脱した自覚も持てず「なんだこのク◯ゲーは!!」となります。
軽い興奮状態にあるユーザは "ボタンを強く押してしまう" 前提でUI/UXを考える必要がありますが、防ぎようがありません。
許諾や支払いを行う画面における問題
リンク先がYES/NOなどの選択肢を含む確認画面だとしましょう。
そのような状況でリンクを強くクリックするとプレビュー画面上で確認画面が表示され、指を離すと閉じてしまいます。
システムはこれを「ブラウザバックが発生した」「ユーザが不正な操作を行った」「ユーザがキャンセルした」と判断するかもしれません。
トランザクションはキャンセルされ、商品の購入はできず、契約の締結も中断してしまうかもしれません。
問い合わせが来てしまいます。
force click をOFFにするお手軽な手段は今のところ提供されていません
色々見た感じですと、WebKit のエンジニアはこの副作用にまだ気がついていないようです。
<meta ...> で封印する方法は存在せず、-webkit-touch-callout:none や -webkit-user-select:none のようにCSS で封印する方法も見つけられませんでした。
pointer-events: none も試してみましたが、 none にしてしまうとタッチ操作に一切反応しないため、リンクをクリックする事ができなくなってしまいました。
Next Action
ForceClick.js で現行の問題をカバーできるようでしたら、次は WebKit(Apple)に対して機能追加(改善)要求を出して行こうかと考えています。
つまり、このようなライブラリを必要とする対処療法ではなく、ブラウザ側が機能をON/OFFする方法を用意する(根本治療)に切り替えて行きたいです。
(ε・ ワ ・)з 遠慮せず手伝ってくれてもええんやで…
Demo
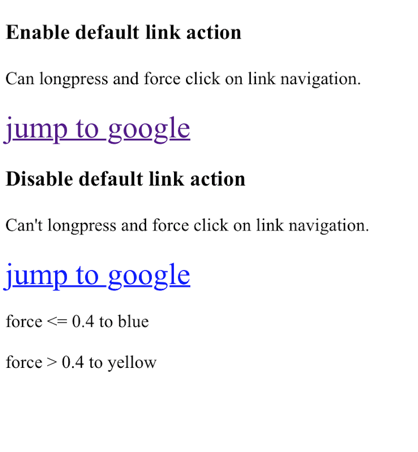
iPhone 6s で demo にアクセスし、上段のリンクを軽くタッチ, 長くタッチ, 強くタッチしたあとに、下段のリンクを同じように操作してみてください。下段ではそれらの操作が機能しないようになっています。
下段のリンクを軽く押すと背景色が青く、強く押すと背景色が黄色になります。

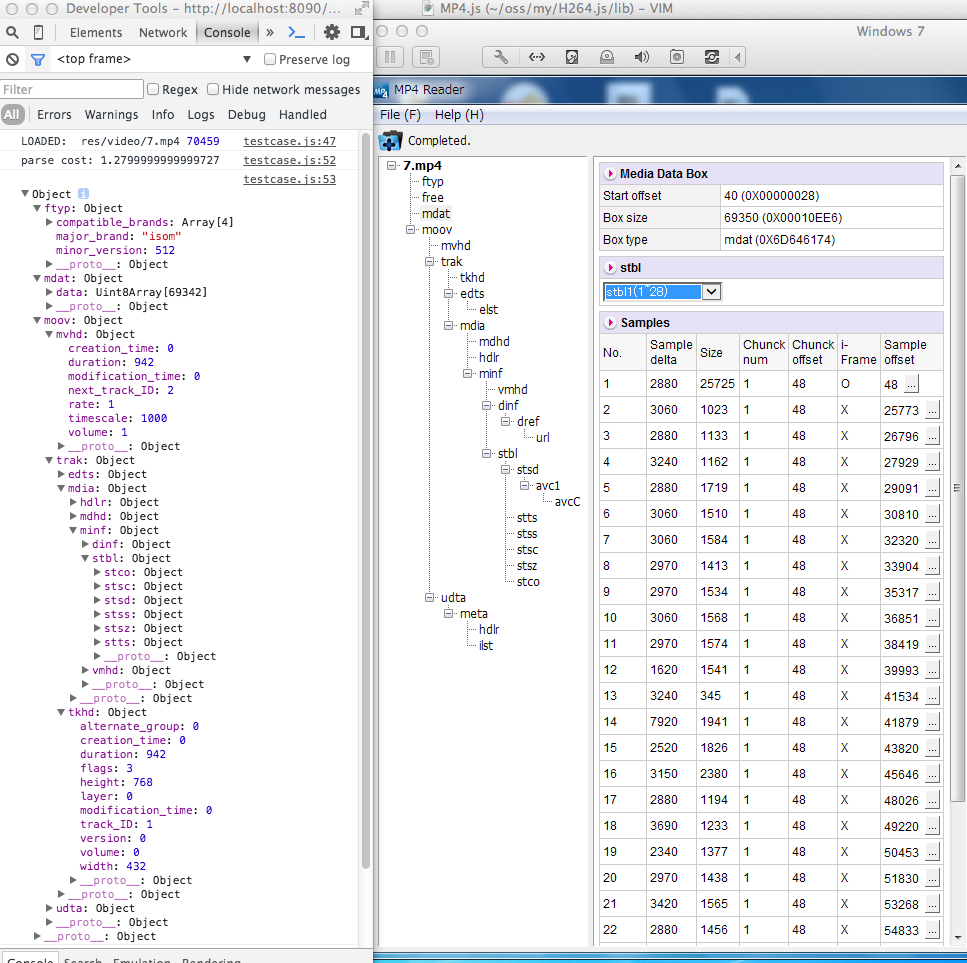
バイナリダンプをカラフルに
あと90日でクリスマスですね。
(バイナリ解析が辛くなって来た事もあり)ちょっと気が早いですが、視認性の改善とモチベーションの維持のために TypedArray.dump のダンプ結果を色々とデコれるようにしてみました。
iOS 9 Mobile Safari was enabled force touch event
ポエムじゃない記事を Qiita に書きました(ここではポエムを書いてます)