日本におけるWebFontの夜明けぜよ(てきとう
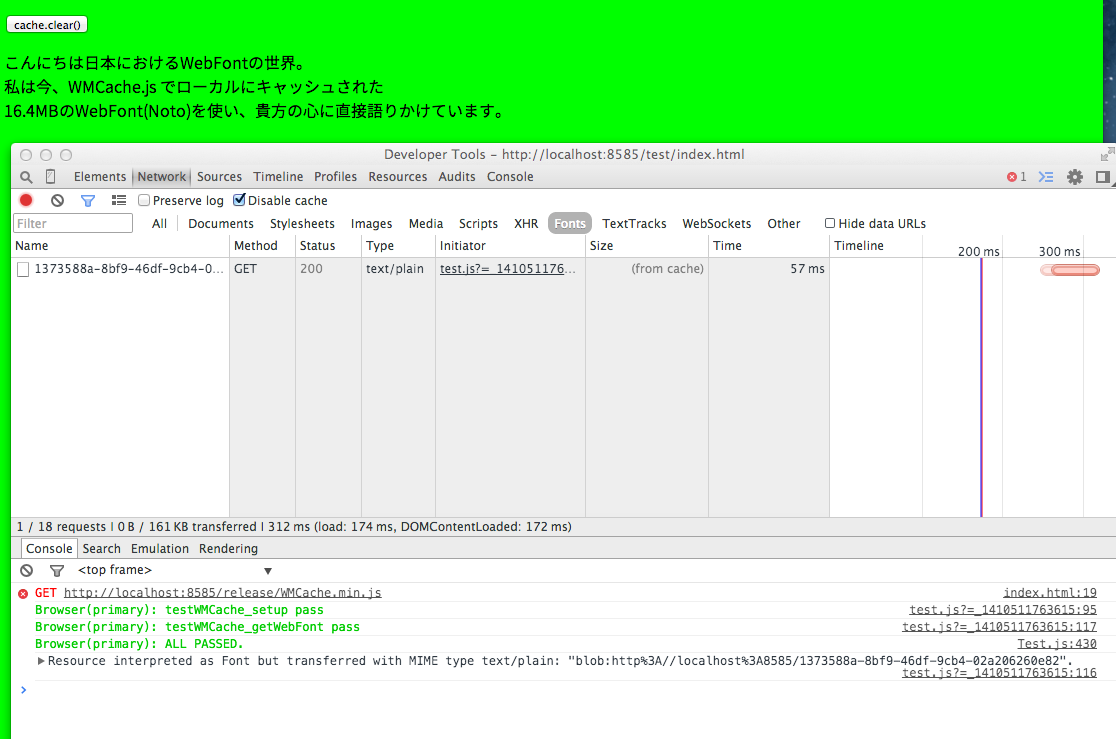
WMCache.js を使って、Noto フォントをキャッシュし、レンダリングするテストコードです。 Notoフォントのサイズは16.4MBありますが、キャッシュされているため一瞬(この例では57ms)です。
これで、2015年からはゲームの世界感に沿った WebFont とか使えるんじゃないでしょうか。

function _multiline(fn) { // @arg Function: // @ret String: return (fn + "").split("\n").slice(1, -1).join("\n"); } function addText() { document.body.innerHTML += _multiline(function() {/* <p class="message"> こんにちは日本におけるWebFontの世界。<br /> 私は今、WMCache.js でローカルにキャッシュされた<br />16.4MBのWebFont(Noto)を使い、貴方の心に直接語りかけています。 </p> */}); } function addStyleNode(blobURL) { var css = _multiline(function() {/* @font-face { font-family: "Noto"; src: url("WEBFONT_URL"); } p.message { font-family: "Noto"; } */}).replace("WEBFONT_URL", blobURL); var style = document.createElement("style"); style.setAttribute("type", "text/css"); style.innerHTML = css; document.head.appendChild(style); } function render() { var url = "./NotoSansCJKjp-Regular.otf"; var cache = global.cache; // new WMCache(...) cache.getBlobURL(url, function(url, blobURL) { addText(); addStyleNode(blobURL); var computedStyle = window.getComputedStyle( document.querySelector(".message") ); if (computedStyle.fontFamily === "Noto") { // OK } }); }