WebModule ドックフーディングメモ
一人で黙々とドックフーディングしている WebModule の自分用のメモ。
開発支援を受けるために必要となるコード
動的に型チェックを行ったり、問題発生でAPIのリファレンスページへのリンクを表示するなどの開発支援を受けるには、このように書く必要がありました。
先週までのコード
function Foo_set(value) { // @arg Number/Integer(= 0): comment. // @help: Foo //{@assert _if(!Valid.type(value, "Number/Integer/omit"), Foo, "value"); //}@assert this._value = value || 0; } Foo["repository"] = "https://github.com/uupaa/Foo.js"; Foo["set"] = Foo_set; // Foo.set(value:Number/Integer = 0):void //{@assert function _if(value, fn, hint) { if (value) { var msg = fn.name + " " + hint; console.error(Valid.stack(msg)); if (global["Help"]) { global["Help"](fn, hint); } throw new Error(msg); } } //}@assert
今週からはこのように書けます
土日で色々やった結果、より簡単に記述が可能になりました。
- {@assert ... }@assert 長い気がする → {@dev ... }@dev で短く
- @help 属性削れる気がする → 削った
- 型のセパレータが / で、いまいち OR 演算子に見えない → | に変更
関数の @arg 属性のフォーマットが関数ヘッダの書式(
Foo.set(value:Number|Integer = 0):void)とずれてる → 合わせる- 先週 @arg Number/Integer(= 0): comment
- 今週 @arg Number|Integer = 0 # comment
- 5/20 @arg Number|Integer = 0 comment
タイプバリデーションのコードが長いし重複がある → 短く書けるように
- 先週
_if(!Valid.type(value, "Number/Integer/omit"), Foo, "value");なコードを、引数の数だけ記述- 値の範囲や内容の精査については別途記述が必要
- 今週
Valid.args(Foo, arguments);関数一個につき一行でOK- 値の範囲や内容の精査については別途記述が必要(先週と同じ)
- 先週
function Foo_set(value) { // @arg Number|Integer = 0 comment. //{@dev Valid.args(Foo, arguments); //}@dev this._value = value || 0; } Foo["repository"] = "https://github.com/uupaa/Foo.js"; Foo["set"] = Foo_set; // Foo.set(value:Number|Integer = 0):void
実行結果
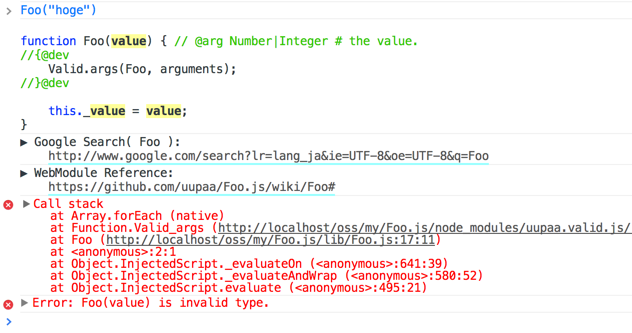
Foo.set("hoge") とすると、Foo.set(value:Number|Integer = 0) は文字列を受け付けないためエラーになり、ぞろぞろ情報がでてきます。
> Foo.set("hoge")