Chrome の拡張 JSONView が便利ですね
この記事の賞味期限は2013年内です。10秒で読めます。
(ε・ ワ ・)з 勘違いがありまして、本文の趣旨が変わり Chrome の拡張 JSONView の機能紹介になりました
JSONView をインストールした状態でhttp: や https: スキームで始まる JSONファイルを開くと、改行やスペースを含まない(圧縮された状態の)JSONも、適切に展開した状態で見ることができます。
この状態で、マウスを各要素にホバーさせると、画面下の薄い紫の部分に、要素にアクセスするためのパスが表示されます。

紫色の部分: tree[0].attrs.frame[3]
xpath のようなこれは、json path とでも呼ぶのでしょうか?
また、各ノードの左側にある - や + をクリックすると展開と折りたたみが行われます。
以下のパスを JSONView をインストールした状態で開くと、お試しできます。
http://itunes.apple.com/jp/rss/customerreviews/id=366956158/json
file: スキームのファイルも食べてくれたり、ドラッグ&ドロップできるとさらに便利になりますね → できました。
ローカルファイルのドラッグ&ドロップでJSONViewを表示する方法がありました
拡張機能のページで、 ファイルの URL へのアクセスを許可する にチェックをつけると、ドラッグ&ドロップで読み込ませたファイルも JSONView で表示できます。
file: スキームのファイルも食べてくれます。

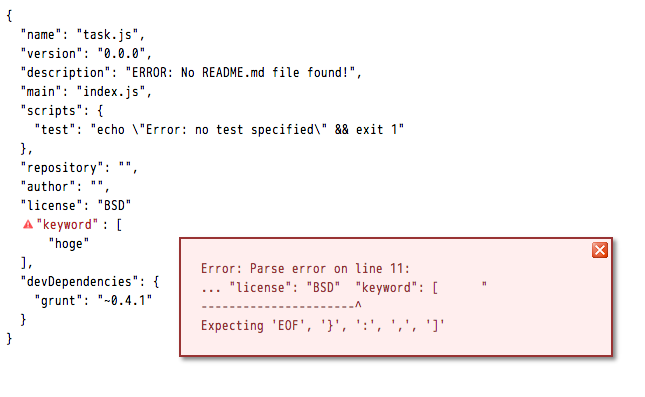
JSON にエラーがあると、具体的な場所を表示してくれます
以下の JSON は、"BSD" の後ろにカンマがないためエラーになります。

ステキですね。
(ε・◇・)ゞ 様々な方から教えていただきました。ありがとうございます。