GitHub pages の公開ディレクトリを master /docs に設定し Symlink を作ったら色々捗るかと思ったらダメでした
先ごろ、github-pages として公開するディレクトリを masterブランチの docs に設定することが可能になりました。
(これまでは gh-pages と呼ばれる別ブランチを用意し、そちらに必要なファイルを都度 publish する必要がありました)
そこで
(〜・◇・)〜 github シンボリックリンクをある程度理解してくれるから、もしかしてリンク作れば、master や develop ブランチに追加したファイルを docs から参照可能できたりしないかなぁ?
と考えた (ε・◇・)з ← コイツがおったそうな。
github-pages で /docs を作成+公開し /lib/a.js を /docs/index.html から参照しようとリンクを作成( ln -s ../lib lib )し <script src=“lib/a.js”> するとエラーになる。
— コラーゲンたっぷりさん (@uupaa) 2016年9月22日
さてどうすれば…
具体的なエラーはこちら
github-pages docs/ 以下に ln -s でリンク張って同じ master リポジトリと docs でファイルを共有する戦略はいまのところ上手くいかず。実体置かないとだめなんかなぁ…
— コラーゲンたっぷりさん (@uupaa) 2016年9月22日
github-pages を /docs に設定した時に、
— コラーゲンたっぷりさん (@uupaa) 2016年9月22日
ln -s で作成したシンボリックリンクを置けば、いい感じになるかと思ったらダメで、
/docs 以下に実体を置く必要がありましたhttps://t.co/gPIu9ExuOj
こういう感じ
リンクだと無理そうなので、
https://github.com/uupaa/WebGLDetector.js/tree/master/docs
のように必要なファイルをコピーして設置することに。
https://github.com/uupaa/WebGLDetector.js/tree/master/docs を公開したページはこちら。
他人の書いたコードは難しい(純ポエム
他人が書いたコードは何故難しいのか
— コラーゲンたっぷりさん (@uupaa) 2016年9月21日
・契約プログラミング(型システム)
・コメントによる表現力の補完
・図式
・簡易で合理的なSyntax( != 記号プログラミング)
などを施しても、なぜ読みづらいのか。
ここ30年でこの部分は進化してない?
という原点回帰な思考実験
他人の書いたコードは難しい
— コラーゲンたっぷりさん (@uupaa) 2016年9月21日
→自分が理解する必要が無い部分まで見ているからだ(知りたがり過ぎ
→再利用ではなく、最初から他人に使ってもらう前提で設計
→よくテストされ仕様が説明されている公開部品を黒箱として扱えば良い(Modules
→難しさから解放されつつある ← いまここ
コードは見られたら負け。コードで動作を説明したら負け。それは「他人のコードは難しい」「引き継ぎ難しい(そもそも引き継ぎ不能」問題を辿ってしまう。コードが仕様書というのは最下層のレベルhttps://t.co/fxzUOxscubhttps://t.co/Y2giittULU
— コラーゲンたっぷりさん (@uupaa) 2016年9月21日
詳細な説明は抜きで「大丈夫。ちゃんと動くから」でサラッと済ます事ができる技術。それこそが技術力(徳/信頼)なのではないか
— コラーゲンたっぷりさん (@uupaa) 2016年9月21日
iOS 10 Safari から video の inline 再生が可能になります
iOS 10 Safari から video のインライン再生が可能になります。
- iOS 9 までは
<video webkit-playsinline>を指定することでインライン再生が可能でした(WebView のみ) - iOS 10 からは
<video playsinline>を指定することでMobile Safari でもインライン再生が可能になります
ご注意
注意すべき点が1つあり、webkit-playsinline ではなく playsinline を指定してください。 webkit-playsinlineだけを指定するとフルスクリーン再生になってしまいます。
- webkit-playsinline と playsinline を指定しない → フルスクリーン再生になる
- webkit-playsinline を指定する → フルスクリーン再生になる
- iOS 10β3頃まではインライン再生になっていたが、βの途中で仕様変更になった
- playsinline を指定する → インライン再生になる
- webkit-playsinline と playsinline を指定する → インライン再生になる
Example
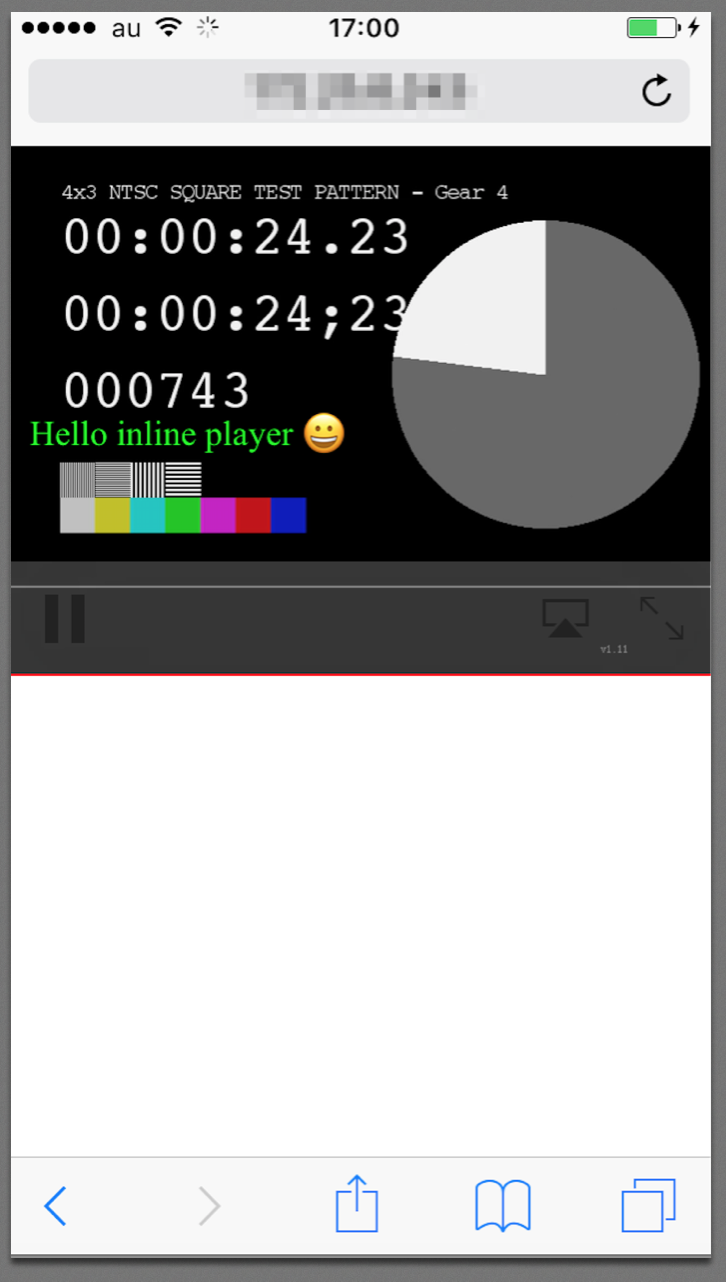
<!DOCTYPE html> <html><head><title>🍖の日</title> <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no"> <meta charset="utf-8"> </head><body> <video src="http://devimages.apple.com.edgekey.net/streaming/examples/bipbop_4x3/bipbop_4x3_variant.m3u8", controls playsinline style="position:absolute;top:0;left:0;outline:1px solid red;width:320px"> </video> <p style="position:absolute;top:100px;left:10px;color:lime"> Hello inline player 😀 </p> </body></html>

2017年でSHA-1サーバ証明書が廃止されるため、2009年以前に発売されたガラケーの大半でSSL通信(ログイン,課金)ができなくなります。ご注意を
SHA-1サーバ証明書の発行禁止と2017年1月1日からの相互利用禁止に伴い、2009年以前に発売されたガラケーの大半でSSL通信(≒ログイン,課金)ができなくなります。こちらが機種ごとの対応状況の一覧です
Node.js などのサーバサイドで判別する場合はこちらのリストを使うと良いでしょう。CERT_SHA1 とマークされている機種が SHA-2 に対応できない機種です。
つまり、2017/01/01 以降は、FlashLite1.x しか対応していないガラケーは存在しないものとして扱う事が可能になります 。残りは FlashLite2.0が少々, 大半はFlashLite3.0と3.1です。時代の流れですね。