インターネットにゴミをばら撒かない為にやっている、ちょっとしたルーティン
ポエムっす。あるあるっす。
書いて消す(核ボタン押したフリ)
僕は、他人に対して何か余計な一言を言いたくなったり、良くない気持ちになった時は、「今の気持ちを文章にする。SNSやメールに書き、送信する直前まで行く。実際には送信せず消す」という、ちょっとした儀式(ルーティン)をこなしています。
「確かに気持ちを文字にした。そしてそれを吐き出した」という擬似体験(寸止め)を得る事で、気持ちを切り替えています。
(これ割とありふれてて、結構沢山の人が同じような事をやっているような気がしていますよ)
ルーティン導入前
感情という精神的な活動が、肉体的な理由(空腹・疲労・体調の僅かな変化)や、瑣末な情報(心ない誰かの一言・ネットにあふれるくだらない挑発)にうっかり引きづられてしまう事に、ちょっとだけ悩んでました。
- 「(ε・◇・)з 今日は良い天気!」「💩こっちは土砂降りだよ ざけんなクソが」的なクソリプとか
- 「有名人は嫌な事を言われても有名税だから!! 我慢するのが当たり前なんだよ!!」な、無敵系な人からのクソリプとか
- ブロックしてるのに「お前ゆるさねぇ、何ブロックしてんだよ!? アアーン? 監視してっからな」と人づてに言ってくるDQNとか
また、もっと自分の気持ちを上手にコントロールしたいし、TPOに合わせて演じたいという願望もありました。
我慢すれば良い事はわかっているのですが、そんなやり方が長続きしない事もわかっており、 何か良い方法を取り入れて、落ち着いた雰囲気でニコニコして過ごしたいと考えていました。
そんなある日の事
そんなある日 脳の興奮は30秒 という話を聞いた僕は、
- 感情の実態とはそんなものだったのか…
- 今まで感情だと思っていたのは、実はただの脳の興奮状態だったのか…
- 割りと簡単にいなせるのではないか
と考えるようになりました。
ルーティン導入後
こんな感じです。
(〜・◇・)φ 「ムキー!! スピリチュアル! ムリー」「アホーアホー」
(〜・◇・)φ ……
(〜・◇・)っ DEL DEL DEL DEL
(ε・◇・)з ふぅ…
(ε・◇・)з よっしゃ、今日中にこれやってしまおう!
バカでよかった。バカ単純。
Adobe CS 6 が 次期 Mac OS X では起動不能になります。それに伴い Mac における Flash Lite (swf) のビルド環境も大きく後退します
確定情報ではないので、ポエムとして書きます(確定情報などは Qiita に書いてます)
- 2016-09 - 次期 Mac OS から Flash Lite 用の swf をビルド出来なくなります
- Java SE 6 サポート終了 → Adobe CS 6 起動不能 → Flash Lite 用 swf ビルド不能の流れです
- 回避策
- 現在のビルド環境(El Capitan + Adobe CS 6 環境)を維持する
- VM に Mountain Lion や Snow Leopard をインストールし、ビルドする
- Apple Store から古い OS イメージを $20 ほどで購入できます
関係者各位、ご留意ください。
IE では利用できない機能、IE を切り捨てる事で得られるメリットの一覧
Qiita に IE では利用できない機能、IE を切り捨てる事で得られるメリットの一覧 を書きました。
(〜・◇・)〜 願掛けだね
Use SpeechSynthesis and SpeechRecognition on Browser
Web Speech API を使えば、ブラウザ上で音声合成と音声認識が出来る時代らしいです。
Safari と Chrome で音声合成が利用できます。Chrome ならさらに音声認識も利用できます。
手軽に利用できるように、WebModule ベースの Speech.js Module を作ってみました。
| iOS Safari | Chrome for Android | PC Chrome | Electron | NW.js | |
|---|---|---|---|---|---|
| 音声合成 | OK | OK | OK | OK | OK |
| 音声認識 | OK | OK | OK | OK |
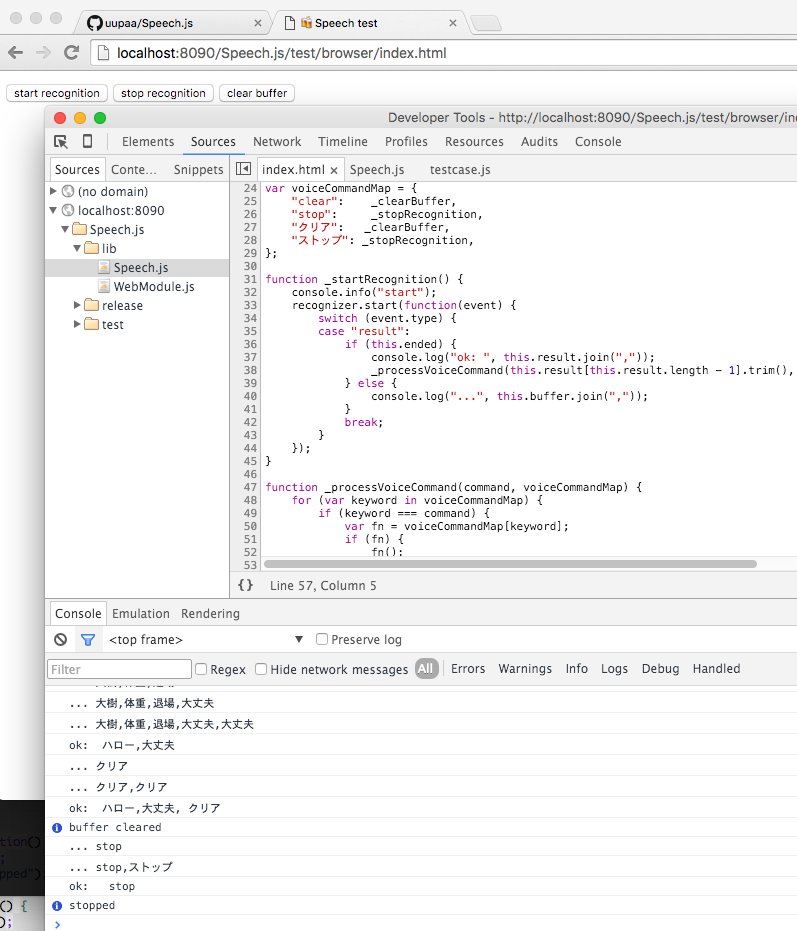
こんな感じで使います (ボイスコマンド部分は3分で実装した感じのアレなコードです)
var speech = new Speech().load({ name: /Kyoko/i, lang: /ja/i }); // ボイスのロード
var recognizer = new Speech().createRecognizer(); // 音声認識
// この辺は適当に
var voiceCommandMap = {
"clear": _clearBuffer,
"stop": _stopRecognition,
"クリア": _clearBuffer,
"ストップ": _stopRecognition,
"終了": _stopRecognition,
"しゅうりょう": _stopRecognition,
};
function _startRecognition() {
console.info("start");
if (speech.ready) { speech.say("お話しください"); }
recognizer.start(function(event) {
switch (event.type) {
case "result":
if (this.ended) {
console.log("ok: ", this.result.join(","));
_processVoiceCommand(this.result[this.result.length - 1].trim(), voiceCommandMap);
alert(this.result.join(","));
} else {
console.log("...", this.buffer.join(","));
}
break;
}
});
}
function _processVoiceCommand(command, voiceCommandMap) {
for (var keyword in voiceCommandMap) {
if (keyword === command) {
var fn = voiceCommandMap[keyword];
if (fn) {
fn();
}
}
}
}
function _stopRecognition() {
if (speech.ready) { speech.say("音声認識を終了しました"); }
recognizer.stop();
console.info("stopped");
}
function _clearBuffer() {
if (speech.ready) { speech.say("バッファをクリアしました"); }
recognizer.clear();
console.info("buffer cleared");
}

夢が広がりますね。
MarkDownKit 的な物が欲しかった OF THE DEAD
前々から書きたかった MarkDownKit 的な md ⇔ AST(JSON) ⇔ 他のフォーマット 変換ツールを書き始めました(本当はお正月中に仕上げる予定でしたが、風邪で6日ほど倒れてました)
作業から20時間ほどで、やっとそれっぽいJSONを生成するようになってきた感じです。
MarkDown は使う側から見れば、これ以上ないぐらいに単純なのですが、熱と鼻水に侵されたダメダメ脳でパーサーをサクッと実装できるほど単純ではありませんでした。
(ა✘﹏✘)ა なんかね… なかなか綺麗に書けないのよ…
MarkDown parser の実装そのものは車輪の再開発の類なのですが、脳をストレッチするためのプログラミングやリハビリのテーマとして見ると、ちょうどいい規模感がありますね。