Adobe CS 6 が 次期 Mac OS X では起動不能になります。それに伴い Mac における Flash Lite (swf) のビルド環境も大きく後退します
確定情報ではないので、ポエムとして書きます(確定情報などは Qiita に書いてます)
- 2016-09 - 次期 Mac OS から Flash Lite 用の swf をビルド出来なくなります
- Java SE 6 サポート終了 → Adobe CS 6 起動不能 → Flash Lite 用 swf ビルド不能の流れです
- 回避策
- 現在のビルド環境(El Capitan + Adobe CS 6 環境)を維持する
- VM に Mountain Lion や Snow Leopard をインストールし、ビルドする
- Apple Store から古い OS イメージを $20 ほどで購入できます
関係者各位、ご留意ください。
IE では利用できない機能、IE を切り捨てる事で得られるメリットの一覧
Qiita に IE では利用できない機能、IE を切り捨てる事で得られるメリットの一覧 を書きました。
(〜・◇・)〜 願掛けだね
Use SpeechSynthesis and SpeechRecognition on Browser
Web Speech API を使えば、ブラウザ上で音声合成と音声認識が出来る時代らしいです。
Safari と Chrome で音声合成が利用できます。Chrome ならさらに音声認識も利用できます。
手軽に利用できるように、WebModule ベースの Speech.js Module を作ってみました。
| iOS Safari | Chrome for Android | PC Chrome | Electron | NW.js | |
|---|---|---|---|---|---|
| 音声合成 | OK | OK | OK | OK | OK |
| 音声認識 | OK | OK | OK | OK |
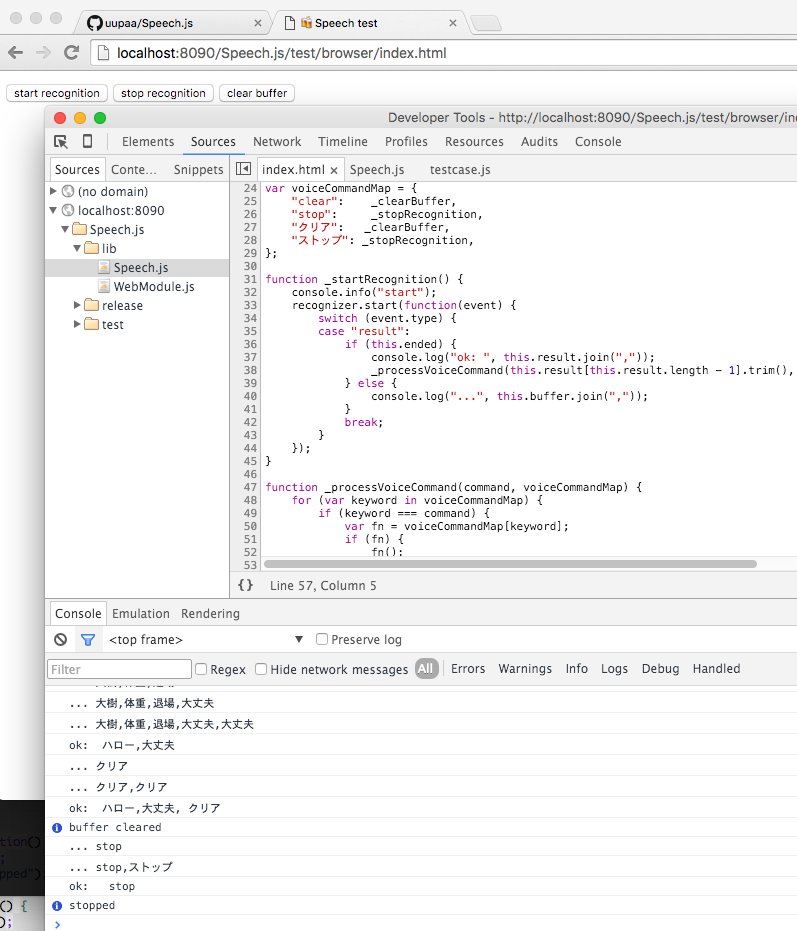
こんな感じで使います (ボイスコマンド部分は3分で実装した感じのアレなコードです)
var speech = new Speech().load({ name: /Kyoko/i, lang: /ja/i }); // ボイスのロード
var recognizer = new Speech().createRecognizer(); // 音声認識
// この辺は適当に
var voiceCommandMap = {
"clear": _clearBuffer,
"stop": _stopRecognition,
"クリア": _clearBuffer,
"ストップ": _stopRecognition,
"終了": _stopRecognition,
"しゅうりょう": _stopRecognition,
};
function _startRecognition() {
console.info("start");
if (speech.ready) { speech.say("お話しください"); }
recognizer.start(function(event) {
switch (event.type) {
case "result":
if (this.ended) {
console.log("ok: ", this.result.join(","));
_processVoiceCommand(this.result[this.result.length - 1].trim(), voiceCommandMap);
alert(this.result.join(","));
} else {
console.log("...", this.buffer.join(","));
}
break;
}
});
}
function _processVoiceCommand(command, voiceCommandMap) {
for (var keyword in voiceCommandMap) {
if (keyword === command) {
var fn = voiceCommandMap[keyword];
if (fn) {
fn();
}
}
}
}
function _stopRecognition() {
if (speech.ready) { speech.say("音声認識を終了しました"); }
recognizer.stop();
console.info("stopped");
}
function _clearBuffer() {
if (speech.ready) { speech.say("バッファをクリアしました"); }
recognizer.clear();
console.info("buffer cleared");
}

夢が広がりますね。
MarkDownKit 的な物が欲しかった OF THE DEAD
前々から書きたかった MarkDownKit 的な md ⇔ AST(JSON) ⇔ 他のフォーマット 変換ツールを書き始めました(本当はお正月中に仕上げる予定でしたが、風邪で6日ほど倒れてました)
作業から20時間ほどで、やっとそれっぽいJSONを生成するようになってきた感じです。
MarkDown は使う側から見れば、これ以上ないぐらいに単純なのですが、熱と鼻水に侵されたダメダメ脳でパーサーをサクッと実装できるほど単純ではありませんでした。
(ა✘﹏✘)ა なんかね… なかなか綺麗に書けないのよ…
MarkDown parser の実装そのものは車輪の再開発の類なのですが、脳をストレッチするためのプログラミングやリハビリのテーマとして見ると、ちょうどいい規模感がありますね。
Task.js@1.1.0 released
- TaskMap から呼ばれる関数の this を map に変更しました
- TaskMap(taskName, flow, map, callback, arg) の arg を 削除 しました
- arg を使用するとコンソールにエラーを出力します
- map に必要なデータを関連付け、this 経由で参照してください
var map = { data: [111, 222], a: function(task) { console.log(this.data[0]); task.pass(); }, // 111 b: function(task) { console.log(this.data[0]); task.pass(); }, // 222 }; TaskMap("example", "a > b", map);